この記事は広告を含みます
読者の満足感があなたのブログのPVになります!
- ページの中で見出しにジャンプできるようにしたい
- HTMLとかややこしくて出来なさそう
- 訪れてくれた読者に少しでも読みやすくしたい
マジメに良質なブログ記事を作っているあなたならこのような悩みも出てきますよね
しっかりと準備をしてブログ記事を作ろうとするとどうしても長くなります
読者にとって必要なところを簡単に読んでもらえる仕組みがあると便利ですよね
今回はページの中で好きな見出しに自由にジャンプできるページ内リンクの設定方法を紹介します
ワードプレステーマのCocoonにはページ内リンクを簡単にできる設定があるのでぜひ覚えて使ってみてください!

読者の満足度が上がると、結果的に上位表示されてPVが増えるよ!
ページ内リンクってなに?
ページ内リンクとは、タップすることで同じページの他の見出しにすぐに移動できるリンクです
アンカーリンクとも呼ばれます
 ブログのまとめの書き方!初心者でも追伸で差別化ができる!
ブログのまとめの書き方!初心者でも追伸で差別化ができる!こちらの記事でページ内リンクを使っているので、今回のこの記事でも上のページの実際の画面を使って説明していきます


上のページでは
- 「まとめの概要説明」を省いて「まとめの書き方」までジャンプ
- 最後の「まとめ」から「要点となる各見出し」へのジャンプ
を出来るようにしています
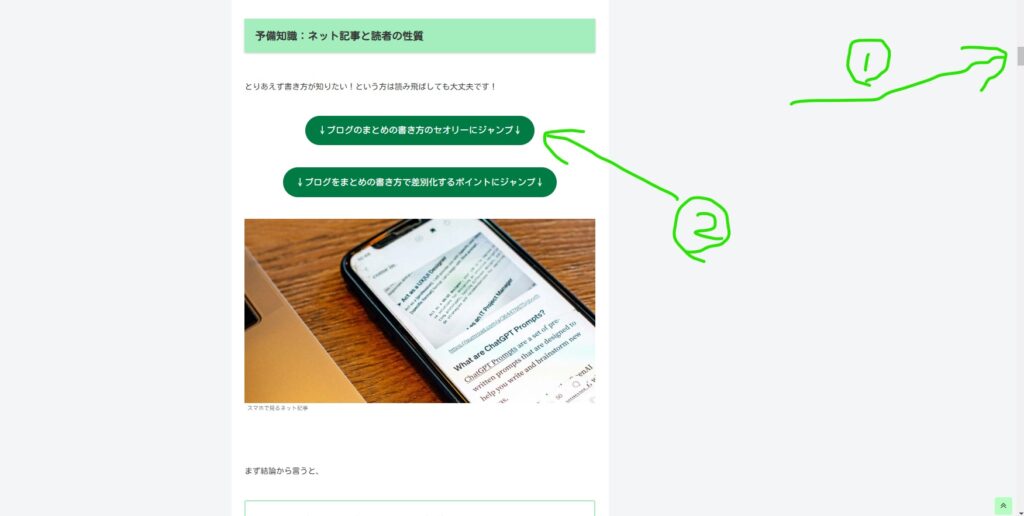
画像では1.「まとめの概要説明」を省いて「まとめの書き方」までジャンプの画面です
画像の①の位置から、②をタップすることで③の位置まで移動できるようになっています

ページ内の前の部分に言及するときとかめっちゃ便利!
って読者が思うかな?って考えるのがめっちゃ重要!
ページ内リンクの設定方法
ページ内リンクの設定方法ですが、本来は「aタグ」という、HTMLの大量の複雑な文字列に加える記述方法なんですが、
Cocoonには簡単に設定できる方法がありますので以下の方法で説明します
- ジャンプ先のページ内リンク設定
- ジャンプ前のページ内リンク設定
「ジャンプ先のリンク名を決める→ジャンプ前の設定欄にリンク名を入力する」という流れになります
ジャンプ先のページ内リンクの設定方法
まずはジャンプ先の設定から進めます

- ①ジャンプ先にしたい見出しの辺りをクリック
- ②のように「ブロック」が選択されている状態にする
- ③のHTMLアンカーの入力欄に英数字で自由なアンカー名を付ける

④この例ではジャンプ先の見出しがセオリーの項目なので「theory」にした
※「out1」「out3」の様な英数字+数字も使う方が多いみたいです
ジャンプ先の設定はこれだけです
ジャンプ前のページ内リンクの設定方法
次にジャンプ前の設定方法です

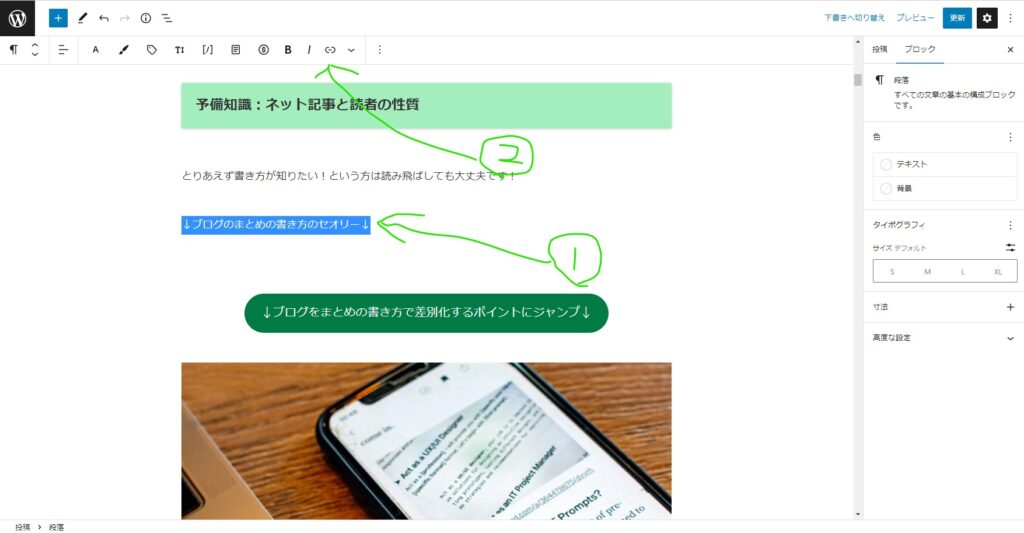
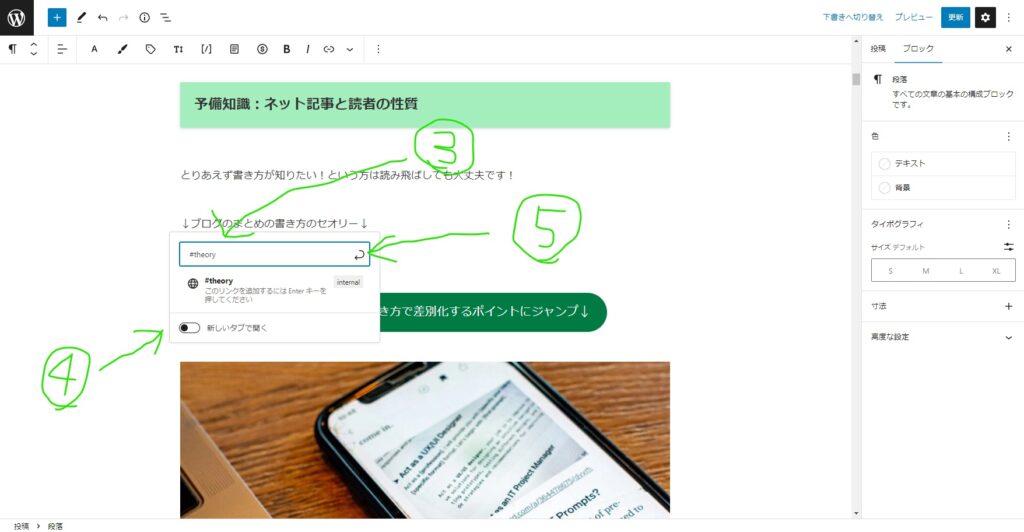
- ①まずはリンクを作りたい場所を選択し好きな文字を入力し範囲選択する
- ②リンク設定ボタンをクリックし、リンク先の設定欄を表示する

- ③入力欄に半角の「#」と先ほど設定したアンカー名(今回だと「#theory」)を入力
- ④ページ内リンクの場合はいちいち新しいタブが開いても邪魔なのでオフのままがおすすめ
- ⑤の矢印ボタンをクリックかエンターキー入力でリンクが設定できる

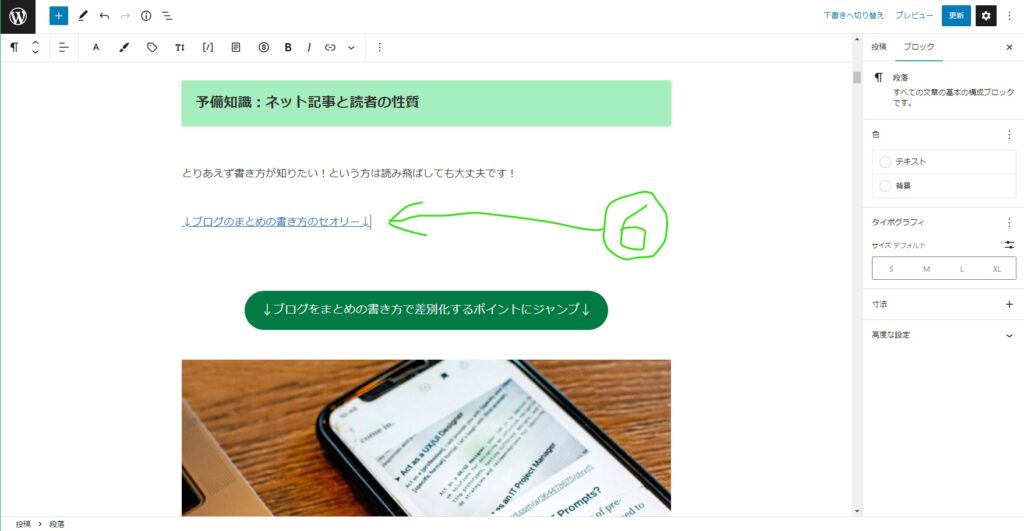
⑥ページ内リンクの入力設定は完了

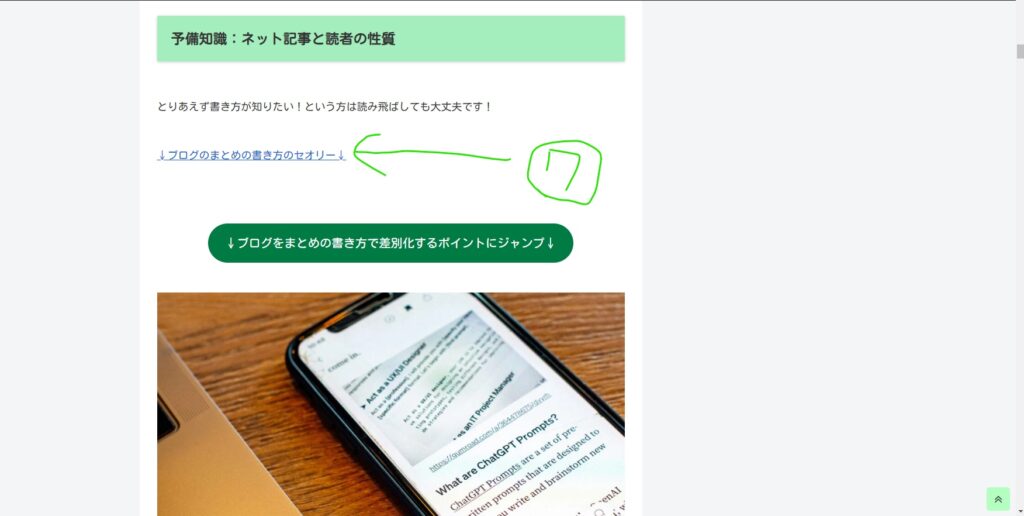
⑦プレビュー画面で実際の挙動をチェックして、設定どおりにジャンプできていれば設定完了
中央揃えにすると見栄えが良くなるのでおすすめです
ボタンリンクでの設定方法
文字だけのページ内リンクの方法はお伝えしましたが、正直ちょっと味気ないというかしょぼく見えてしまいますよね
次はちょっとおしゃれになるボタンリンクでページ内リンクを設定する方法も紹介します
ボタンリンクを設定する際も、ジャンプ先のアンカー名を設定するところまでは同じなので省略します

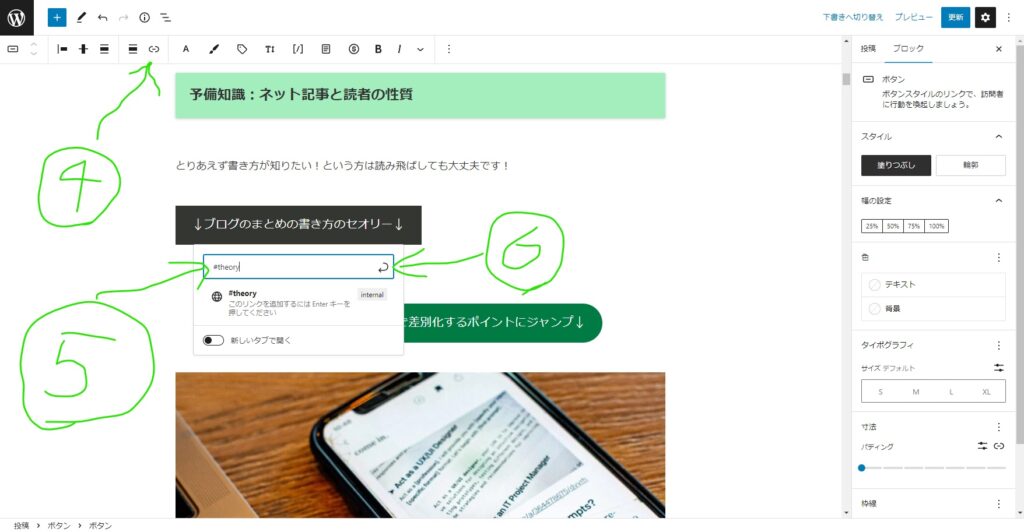
- ①ブロックの選択をクリックし選択画面を表示する
- ②ボタンのブロックを選択する

③するとボタンの入力画面が出てくるので、まずボタンとして表示したい文字を入力

④~⑥は先ほどと同じ流れで「#」とアンカー名、エンターキーを入力
これでページ内リンクの設定は完了しているのでジャンプできますが、またやはり見栄えが悪いのでボタンの見た目を整えます

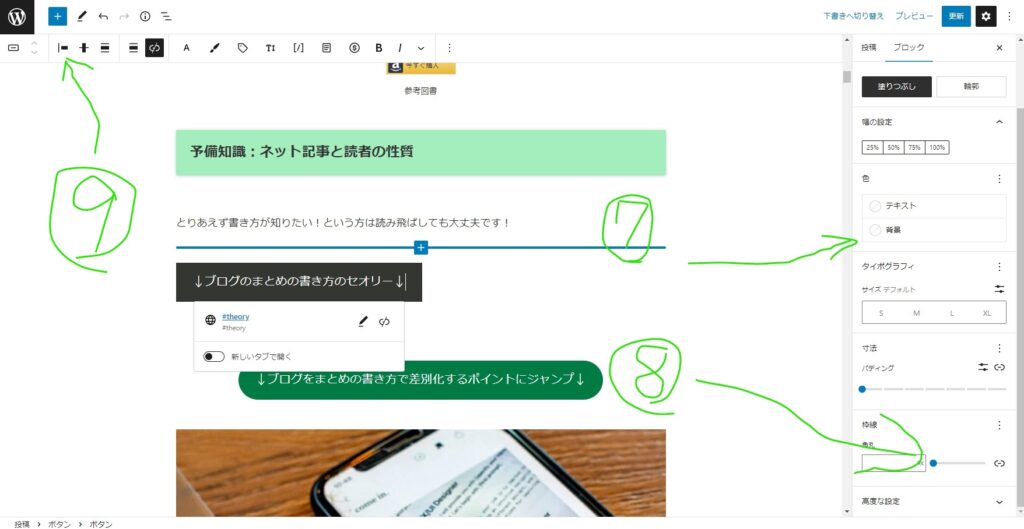
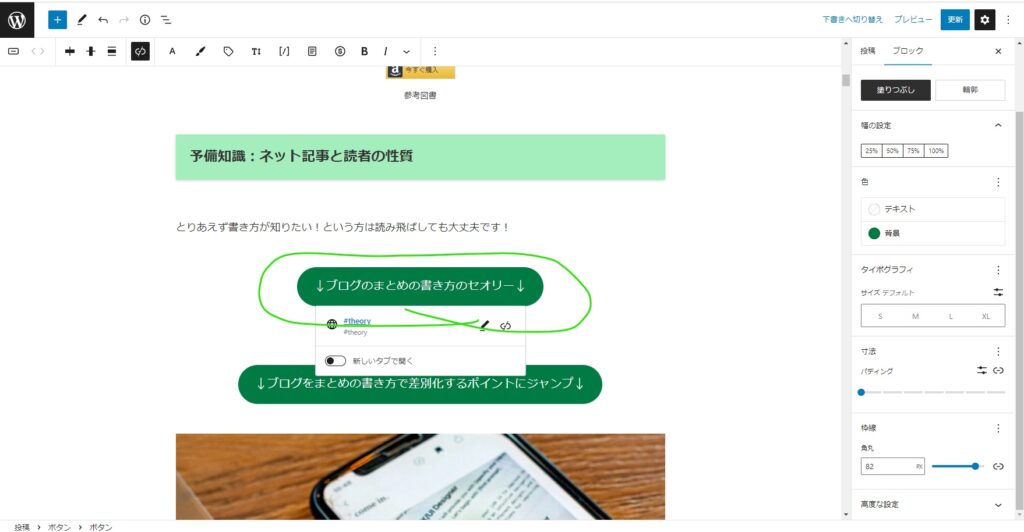
- ⑦背景項目ででボタンの色を決める
- ⑧の青い丸を右に動かすことでボタンの角が丸くなる
- ⑨で中央揃えにする

④~⑥は先ほどと同じ流れで「#」とアンカー名、エンターキーを入力
キレイなボタンになりましたね!
ここまで出来れば普通のブログなら上出来ですよね!
ボタン設定が上手くいかないときに
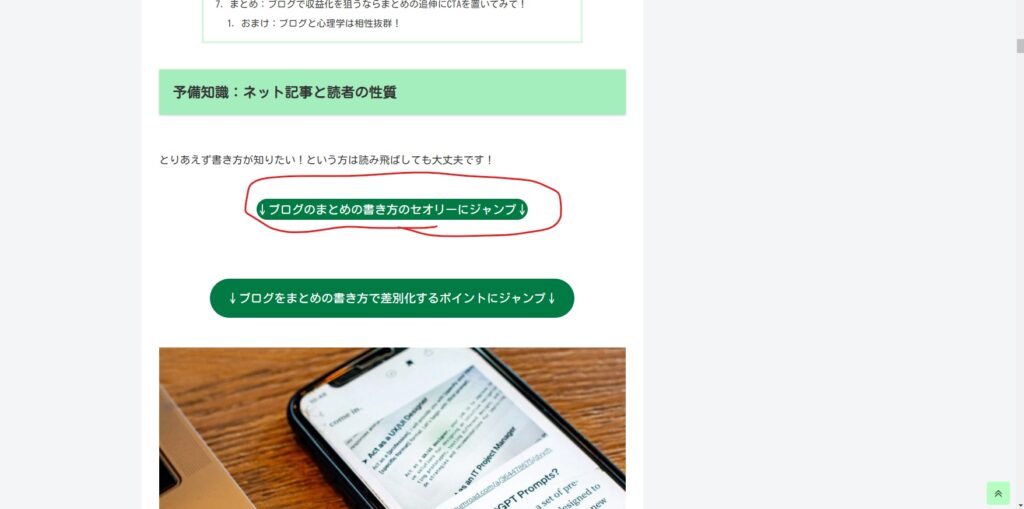
- なんかボタンがちっちゃくなる

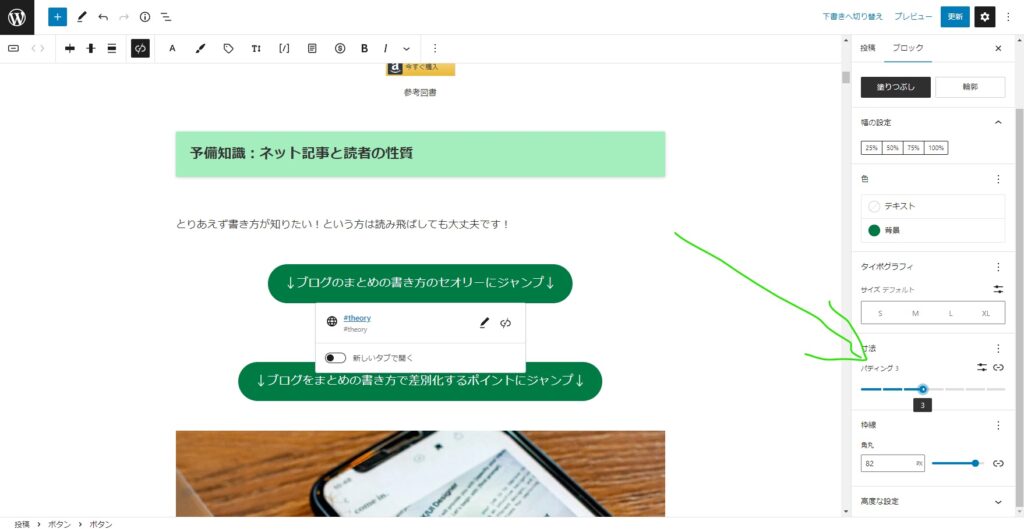
投稿画面では問題ないのに、プレビューすると上の画像のようになんかボタンがちっちゃくなってしまう場合はパディングという設定を変更します

この投稿画面ぐらいのサイズの場合はパディング3にするとちょうど良い感じな気がします
恐らくですが、もともとは0になってるように見えますが多分画面表示上の設定値としては3ぐらいになっていて、でもなぜか丸は0のところにある、みたいになっていると思うんですよね
その状態で0の位置にある丸をずらしてからまた0に戻すと画面表示上でも0の値になってちっちゃくなるような気がします
ちなみに文字の大きさを変えたい時は、タイポグラフィを変更すると変わります
別記事へのリンクの設定方法
もうちょっとおまけの情報もお伝えしておきます
今回は各見出しへのページ内リンクの紹介でしたが、
実は
- 見出し以外のテキストや画像にもジャンプ
- 同じブログの別のページにもジャンプ
ということもできます
ジャンプ先の設定で、見出し以外にもテキストや画像を選び「高度な設定>HTMLアンカー」からアンカー名を設定するとテキストや画像にジャンプできます
また、、
「リンク先のページアドレス/アンカー名」で同じブログ内の別ページの指定した見出しへジャンプすることができます
先ほどのまとめの書き方のセオリーにジャンプする場合はページアドレスが「https://psychology-for-blog.com/howto-write-summary」でアンカー名が「#theory」なので
「https://psychology-for-blog.com/howto-write-summary/#theory」とリンクすればジャンプできます
こんな感じですね
私自身の場合は、別ページへの移動の場合は「新しいタブで開く」方がいろいろと便利なので、オンにしておくことをおすすめします
ページ内リンク設定時の注意点
最後に設定どおりに進めてもうまくジャンプできないときのよくある注意点と対策もお伝えしておきます
同じページでアンカー名は重複できない
同じページに同じアンカー名があるとどちらにジャンプするか分からなくなり挙動が安定せずおかしくなります
なのでアンカー名は重複しないようにしましょう
アンカー名の数字で区別するとミスが起きやすそうなので、私は見出しの要素を1つの英単語にして設定しています
「#」は半角じゃないとダメ
これは見るだけだとかなり分かりにくいんですが「#」と「#」との違いになります
左側が全角、右側が半角で、正しいのは左側になります
「#」を入力し、変換キーを何度か押すと変換一覧が出てくるので、[半]の表示があるものを選ぶと間違いないです
ちなみに「♯」は音楽記号のシャープでこれもアンカーリンクには使えないです
大文字と小文字は別で認識される
例えば「Theory」と「theory」は別のアンカー名として認識されます
なのでしっかり見て間違いがないか確認するようにしましょう
スマホで予測変換機能があると勝手に一文字目が大文字になることもあるので要注意です
アルファベットから始めないといけない
数字だけのアンカー名や「1out」などは使えないので、最初の文字はアルファベットにしましょう
スペースは使えない
アンカー名には数字と英語が使えますが、スペースは使えません
使おうと思ってなくても、スマホの予測変換を使った場合はアンカー名の最後に見えないスペースが入ることもあるのでこれも注意しましょう
まとめ:読者の利便性アップで滞在時間を伸ばそう!
ページ内リンクの設定について紹介しました!
記事を読むだけだと難しく感じますが、慣れたら簡単です
というか1回やってみたらすぐ分かると思うのでやってみてください
記事を読んでインプットするだけだと定着しにくいし、あなたの記事のページ内リンクとしてアウトプットすると、今後「ここにページ内リンクを使うと読者が便利そうだな」と発想しやすくなります!
読者の満足感をあげて滞在時間アップ→SEO評価・検索順位もアップしてPVを増やしていきましょう!

